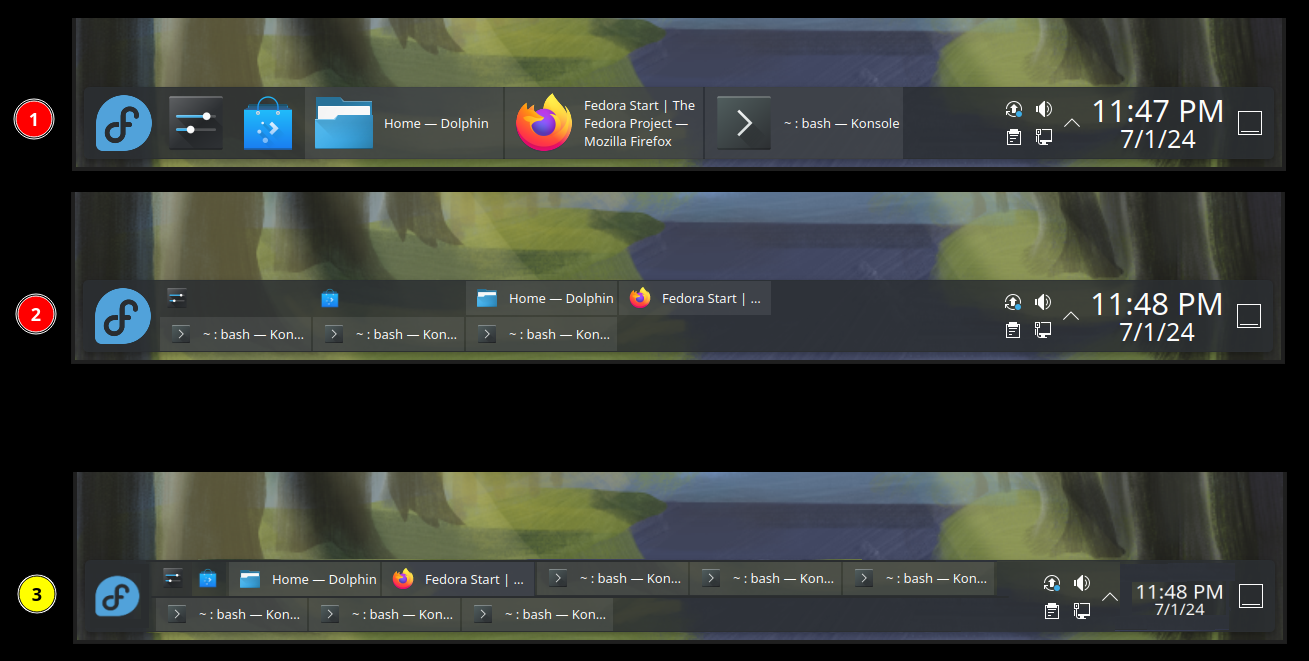
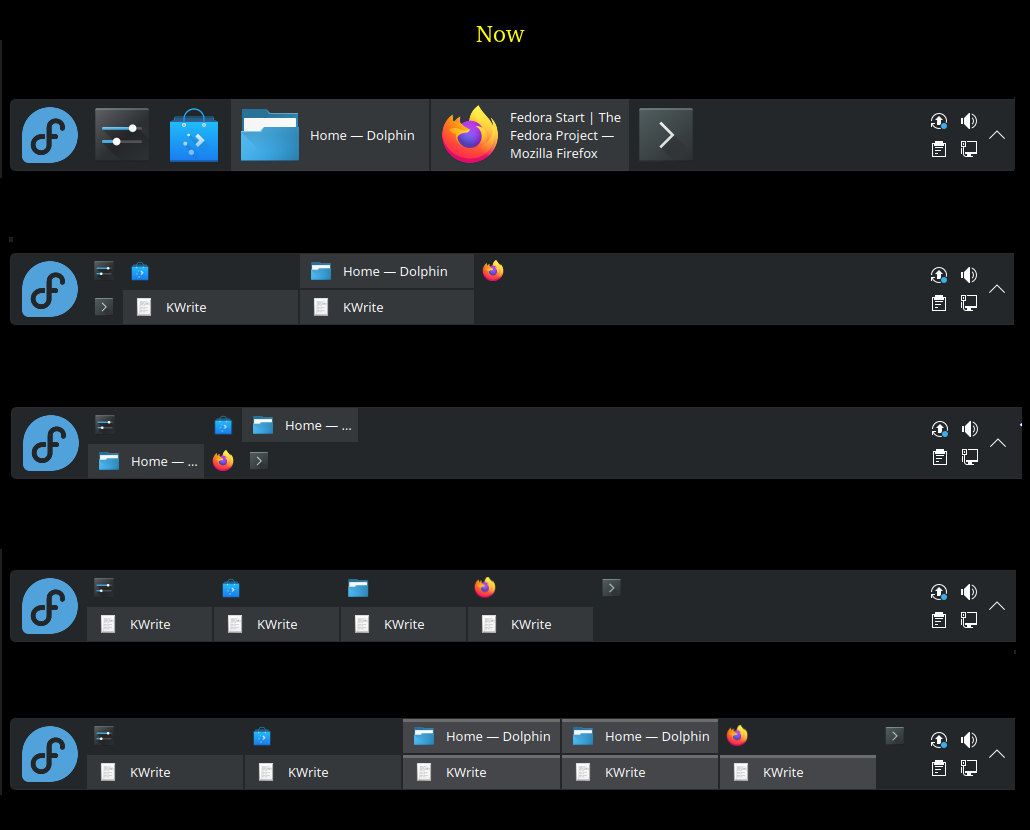
To further illustrate my point, here are some more screenshots of the current layout:

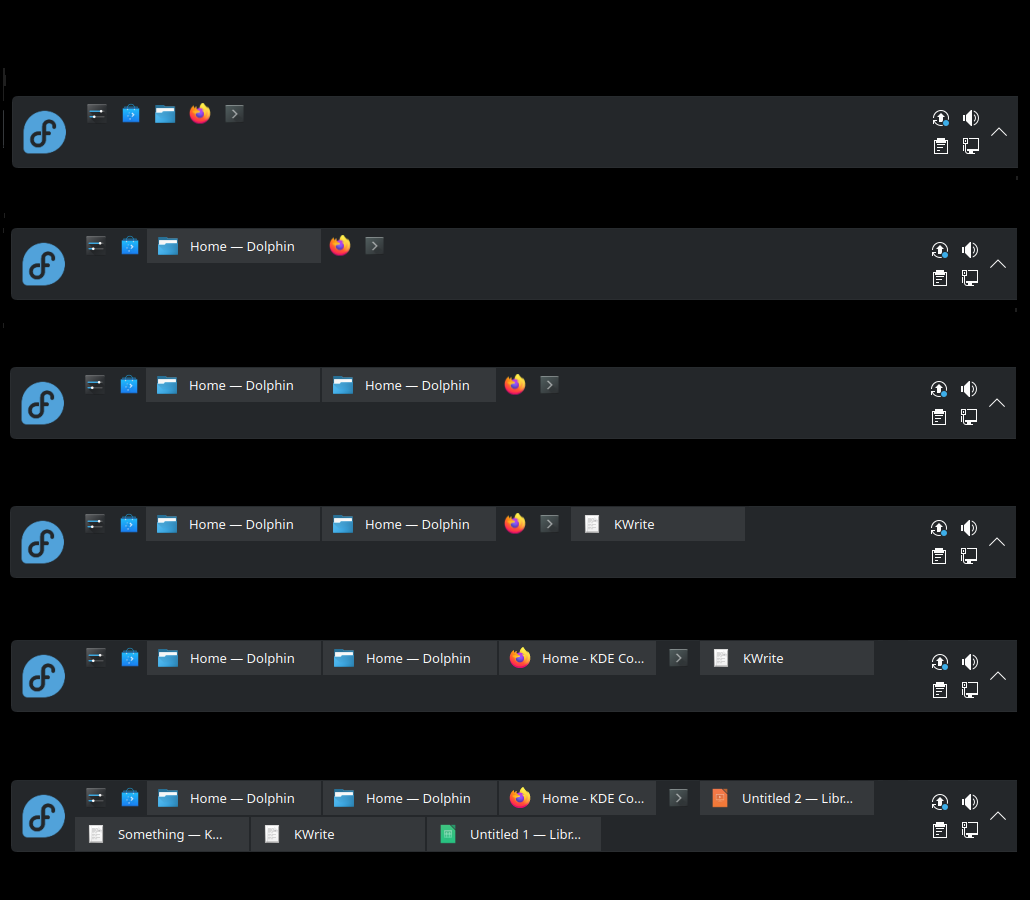
As well as what I think would look better:

This is a completely different perspective from the current "grid" layout. The idea here is:
- We have exactly N rows.
- We have a list of "items", where an "item" is either a pinned (unopened) icon or a button for an opened application/window with a title (will call it "button" here for short, can't come up with a better term).
- The row height should never change while opening/closing windows (applications).
- The width of (unopened) icons should never change.
- The width of "buttons" should be determined dynamically, depending on the number of items and space available. But I imagine that it should start from something like 300 px - something that could be considered wide enough to display "enough" of the title text (maybe 'px' is not the best unit, but just to illustrate the point), and only decrease the width when needed (i.e. no space left).
- In the simple case when
N=1, let's say the available space is with widthWunits, there arePpinned icons and their width isKunits, then the available space for all "buttons" could be calculated with something likebuttons_total_space = (W - (P*K)). To get the target single button width, we could do something likebutton_width = min(300, buttons_total_space / buttons_count)(not sure if the case of "too smallbutton_width" should be handled in any special way - IMO probably not worth it). - To handle the
N>1case, the formula would become more complicated of course, as it would need to account for different available horizontal space in each row and figure out how many buttons to put in each row. For example, ifN=3and we have 8 pinned unopened icons, they will probably fit in the first row. Then we might end up with, say, 480px left in the first row and 800px in the other two, so if we need to distribute 10 buttons, we might decide to put 2 buttons (with width 240px) in the first row and 4 buttons (with width 200px) on each of the remaining 2 rows.
- In the simple case when