this post was submitted on 20 Jan 2024
1396 points (98.7% liked)
Firefox
20824 readers
14 users here now
/c/firefox
A place to discuss the news and latest developments on the open-source browser Firefox.
Rules
1. Adhere to the instance rules
2. Be kind to one another
3. Communicate in a civil manner
Reporting
If you would like to bring an issue to the moderators attention, please use the "Create Report" feature on the offending comment or post and it will be reviewed as time allows.
founded 5 years ago
MODERATORS
you are viewing a single comment's thread
view the rest of the comments
view the rest of the comments

It’s time to get rid of the part of user-agent strings that identifies which browser you’re using. It should only include things like mobile/desktop, version of html supported, and JavaScript version supported.
There is no uniform "HTML version", "JavaScript version" or "CSS version" that describes which web APIs are implemented. Browser engines support some features that others don't support and vice versa.
Maybe that’s the problem though. W3C and their ilk needs to define which markup and features are part of a specific html version (5.0, 5.1, etc.) or CSS or JavaScript release. Lock that down and move to the next version. Declare your supported version in the agent string instead of wanting a specific browser engine like Chrome. Relying on Chrome is like the Internet Explorer debacle all over again.
If the app doesn’t the render the declared version properly, then that’s on the app. If the dev uses out of spec or experimental features, that’s on the dev.
I’d much rather see an alert that says “This site requires HTML 5.0.1 or higher” than “This site doesn’t work in Firefox.”
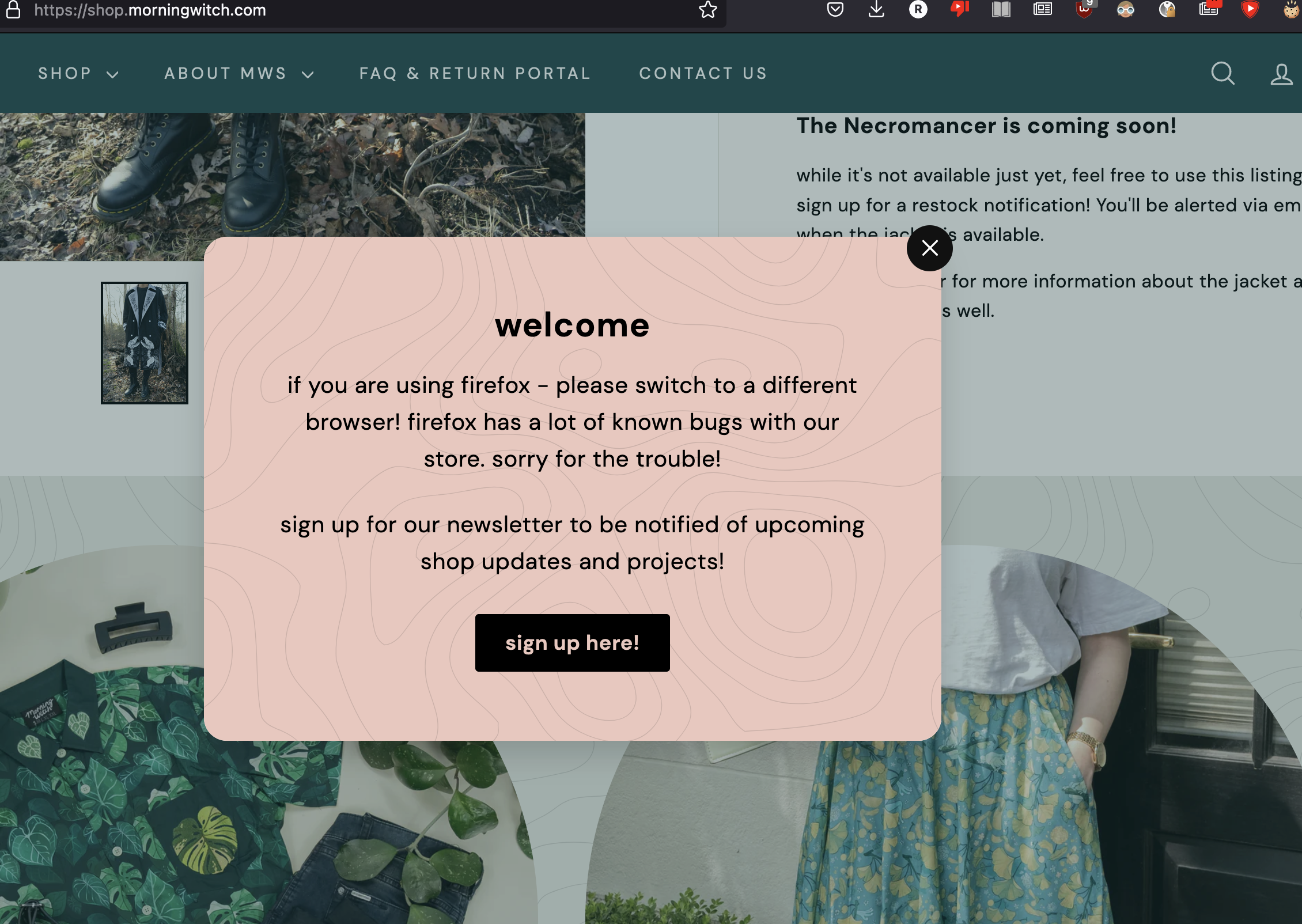
It's not that simple. A lot of browser "standards" are standards in that they achieve the same end result, but for whatever reason they take a different approach to getting to that result, so you often end up needing browser specific code. This is especially the case with CSS, which is why so many "standard" CSS properties still need a "-moz" or a "-webkit" version as well, decades in. The only way the website can know if they're running the correct code for that browser is if they know what browser is being used, hence user agents. This is the reason that pop ups like this exist at all; sure they were lazy as fuck to not properly support Firefox, absolutely, but they wouldn't have needed to support Firefox specifically at all if browsers could just get their shit together and fix the "standards".
I would fucking cry tears of joy if browsers could standardize enough that writing browser specific code and needing the user agent was a thing of the past, but I really don't see it happening any time soon.
Definitely not.
I have to version check to workaround Chrome, FireFox and Safari bugs. Some things they fix and I can flag around version (eg: FF113 has buggy focus detection with Web Components), but some just have never been fixed (eg: Firefox does not support animated styles with CSS variables in Web Components).
That's not to pick on FireFox. Chrome doesn't support scrolling two elements simultaneously which breaks any type of fancy horizontal scrolling in horizontal tabs. Safari has some buggy implementation with ARIA tags for Web Components and
[type=range]doesn't follow spec formin.If we were going to just not support new features because browsers are buggy, we'd never get any new features. It's better to feature detect and that includes knowing what versions need workarounds.